1. 자바스크립트 출력
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=<device-width>, initial-scale=1.0">
<title>자바스크립트의출력</title>
<script>
console.log('안녕하세요! 자바스크립트!')
</script>
</head>
<body>
<h2>자바스크립트의 출력</h2>
<script>
console.log('자바스크립트의 출력')
</script>
</body>
</html>
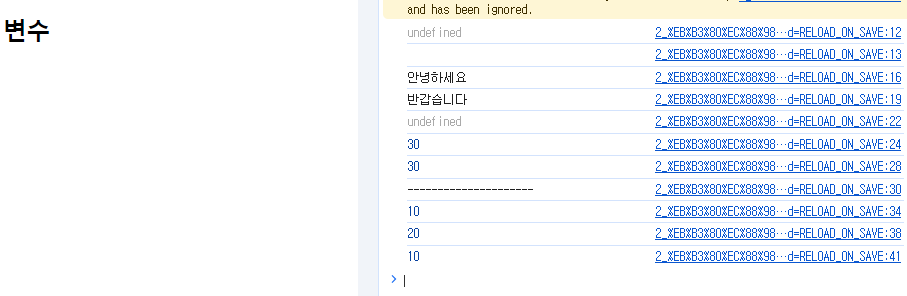
2. 변수
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=<device-width>, initial-scale=1.0">
<title>변수</title>
</head>
<body>
<h2>변수</h2>
<script>
var num;
console.log(num);
console.log(name);
str = '안녕하세요';
console.log(str);
var str = '반갑습니다';
console.log(str);
{
console.log(num);
var num = 30;
console.log(num);
}
console.log(num);
console.log('---------------------');
// let num = 10;
let val = 10;
console.log(val);
{
let val = 20;
console.log(val);
}
console.log(val);
</script>
</body>
</html>
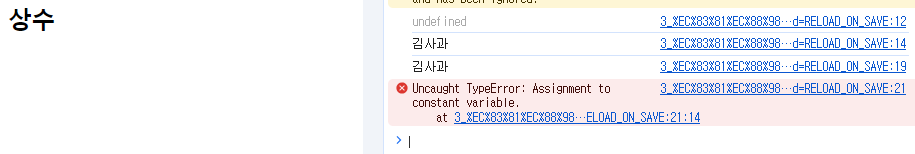
3. 상수
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=<device-width>, initial-scale=1.0">
<title>상수</title>
</head>
<body>
<h2>상수</h2>
<script>
let str1; // 변수 선언
console.log(str1); // undefinded
str1 = '김사과';
console.log(str1);
//const str2;
//console.log(str2);
const str2 = '김사과';
console.log(str2);
str2 = '반하나';
const obj = {id:'apple', name:'김사과', gender:'여자'};
console.log(obj.id);
console.log(obj.name);
console.log(obj.gender);
obj.id = 'banana';
obj.name = '반하나';
obj.gender = '여자';
console.log(obj.id);
console.log(obj.name);
console.log(obj.gender);
</script>
</body>
</html>
4. 데이터 타입
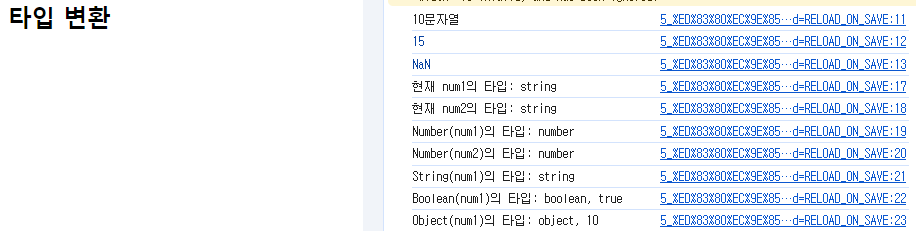
5. 타입 변환
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=<device-width>, initial-scale=1.0">
<title>타입변환</title>
</head>
<body>
<h2>타입 변환</h2>
<script>
console.log(10 + '문자열');
console.log('3' * '5');
console.log(1 - '문자열');
const num1 = '10';
const num2 = '5';
console.log(`현재 num1의 타입: ${typeof(num1)}`)
console.log(`현재 num2의 타입: ${typeof(num2)}`)
console.log(`Number(num1)의 타입: ${typeof(Number(num1))}`)
console.log(`Number(num2)의 타입: ${typeof(Number(num2))}`)
console.log(`String(num1)의 타입: ${typeof(String(num1))}`)
console.log(`Boolean(num1)의 타입: ${typeof(Boolean(num1))}, ${Boolean(num1)}`);
console.log(`Object(num1)의 타입: ${typeof(Object(num1))}, ${Object (num1)}`);
console.log(`ParseInt(num1)의 타입: ${typeof(ParseInt(num1))}, ${ParseInt (num1)}`);
console.log(`ParseFloat(num1)의 타입: ${typeof(ParseFloat(num1))}, ${ParseFloat (num1)}`);
console.log('----------------------');
console.log(`num1 + num2 = ${num1 + num2}`);
console.log(`num1 + num2 = ${Number(num1) + Number(num2)}`);
console.log(`num1 + num2 = ${ParseInt(num1) + ParseInt(num2)}`);
</script>
</body>
</html>
6. 대화 상자
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=<device-width>, initial-scale=1.0">
<title>대화상자</title>
</head>
<body>
<h2>대화 상자</h2>
<script>
// alert('안녕하세요! 자바스크립트!');
// const result = confirm('확인 또는 취소를 눌러주세요!');
// console.log(result);
//const name = prompt('당신의 이름을 입력하세요');
//console.log(type(name));
//console.log(name);
//const year = prompt('당신의 출생년도를 입력하세요');
//console.log(2024-year);
const num1 = prompt('첫번째 숫자를 입력하세요');
const num2 = prompt('두번째 숫자를 입력하세요');
console.log(num1+num2);
console.log(Number(num1) + Number(num2));
</script>
</body>
</html>
7. 성적표
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>성적표</title>
</head>
<body>
<h2>성적표</h2>
<script>
const name = prompt('이름을 입력하세요')
const num1 = prompt('국어 점수를 입력하세요');
const num2 = prompt('수학 점수를 입력하세요');
const num3 = prompt('영어 점수를 입력하세요');
const totalScore = Number(num1) + Number(num2) + Number(num3);
const averageScore = totalScore / 3;
console.log(`${name}님의 성적표`);
console.log('국어 점수:', num1);
console.log('수학 점수:', num2);
console.log('영어 점수:', num3);
console.log('총점:', totalScore);
console.log('평균:', averageScore);
</script>
</body>
</html>
8. if문
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=<device-width>, initial-scale=1.0">
<title>if문</title>
</head>
<body>
<h2>if문</h2>
<script>
const age = Number(prompt('나이를 입력하세요:'))
if(age > 19){
console.log('성인입니다');
}else if(age > 14){
console.log('청소년입니다');
}else if(age > 6){
console.log('어린이입니다');
}else{
console.log('유아입니다')
}
</script>
</body>
</html>
9. switch문1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=<device-width>, initial-scale=1.0">
<title>switch1</title>
</head>
<body>
<h2>switch1</h2>
<script>
let input = prompt('아동, 청소년, 성인 중 하나를 고르세요')
switch(input) {
case '아동':
input += ': 입장료 무료'; //"아동: 입장료 무료"
break;
case '청소년':
input += ': 입장료 5000원'; //"아동: 입장료 무료"
break;
case '성인':
input += ': 입장료 10000원'; //"아동: 입장료 무료"
break;
default:
alert('입력값을 확인하세요!');
input = '입력값 확인';
}
console.log(input);
</script>
</body>
</html>
10. switch문2
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=<device-width>, initial-scale=1.0">
<title>switch문2</title>
</head>
<body>
<h2>switch문2</h2>
<script>
const month = Number(prompt('달을 입력하세요'));
switch(month){
case 1: case 3: case 5: case 7:
case 8: case 10: case 12:
console.log(`${month}월의 마지막 일자는 31일입니다`);
break;
case 2:
console.log(`${month}월의 마지막 일자는 28일입니다`);
break;
case 4: case 6: case 9: case 11:
console.log(`${month}월의 마지막 일자는 30일입니다`);
break;
}
</script>
</body>
</html>