1. buffer.js

const buf = Buffer.from('Hi');
console.log(buf);
console.log(buf.length);
console.log(buf[0]);
console.log(buf[1]);
console.log(buf.toString());
const buf2 = Buffer.alloc(2);
buf2[0] = 72;
buf2[1] = 105;
console.log(buf2.toString());
// node.js 를 메모리 버퍼에 문자열 사이즈 만큼 메모리를 할당하고 문자를 저장
// 단, 아스키코드를 사용
const buf3 = Buffer.alloc(6);
buf3[0] = 110;
buf3[1] = 111;
buf3[2] = 100;
buf3[3] = 101;
buf3[4] = 106;
buf3[5] = 115;
console.log(buf3.toString());
const newBuf = Buffer.concat([buf, buf2, buf3]);
console.log(newBuf.toString());
2. stream.js

const fs = require('fs');
const beforeMem = process.memoryUsage().rss;
console.log(beforeMem);
fs.readFile('./test.html', (_, data) => {
fs.writeFile('./file.txt', data, () => {
console.log('파일 저장 완료!');
})
const afterMem = process.memoryUsage().rss;
const diff = afterMem - beforeMem;
const result = diff/1024/1024;
console.log(diff);
console.log(`메모리 사용': ${result} MB`);
})
3. pipe.js

 압축 파일 생성
압축 파일 생성
const fs = require('fs');
const zlib = require('zlib');
const readStream = fs.createReadStream('./file.txt');
const zlibStream = zlib.createGzip();
const writeStream = fs.createWriteStream('file2.txt.gz');
const piping = readStream.pipe(zlibStream).pipe(writeStream);
piping.on('finish', () => {
console.log('끝!');
});
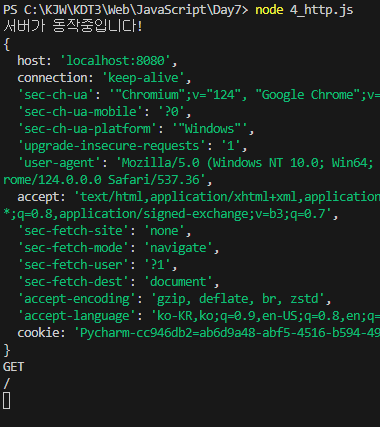
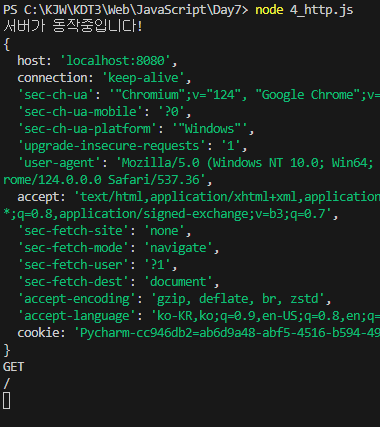
4. http.js


const http = require('http');
const fs = require('fs');
const server = http.createServer((req, res) => {
console.log('서버가 동작중입니다!');
console.log(req.headers);
console.log(req.method);
console.log(req.url);
const url = req.url;
res.setHeader('Content-Type', 'text/html');
if(url === '/'){
fs.createReadStream('./page/index.html').pipe(res);
}else if(url === '/news'){
fs.createReadStream('./page/news.html').pipe(res);
}else{
fs.createReadStream('./page/notfound.html').pipe(res);
}
});
// localhost:8080
server.listen(8080);
5. ejs.js


const http = require('http');
const fs = require('fs');
const ejs = require('ejs');
const name = '김사과';
const jobs = [
{ job: '학생' },
{ job: '교사' },
{ job: '군인' },
{ job: '직장인' },
{ job: '자영업자' }
];
const server = http.createServer((req, res) => {
const url = req.url;
res.setHeader('Content-Type', 'text/html');
if (url === '/') {
ejs.renderFile('./template/index.ejs', { name: name }).then((data) => res.end(data));
} else if (url === '/news') {
ejs.renderFile('./template/news.ejs', { jobs: jobs }).then((data) => res.end(data));
}
});
server.listen(8080);
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>곽정우의 홈페이지</title>
</head>
<body>
<div class="container">
<header>
<h1>곽정우의 홈페이지</h1>
<p><%=name%>님 환영합니다! ㅅㄱ</p>
</header>
<nav>
<ul>
<li><a href="news.html">뉴스</a></li>
<li><a href="favorite.html">즐겨찾기</a></li>
<li><a href="resume.html">이력서</a></li>
<li><a href="login.html">로그인</a></li>
<li><a href="regist.html">회원가입</a></li>
</ul>
</nav>
<main>
<img src="./images/pic5.png" alt="이미지5">
</main>
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>뉴스 기사</title>
</head>
<body>
<h2>뉴스 기사</h2>
<p>여라기지 직업군</p>
<ul>
<%
jobs.forEach(job => {
%>
<li><%=job.job%></li>
<%
})
%>
</ul>
</body>
</html>
6. rest.js

const http = require('http');
const skills = [
{ name: '파이썬' },
{ name: '자바' },
{ name: 'R' },
{ name: 'css' },
{ name: 'html' }
];
const server = http.createServer((req, res) => {
const url = req.url;
const method = req.method;
if(method === 'GET'){
// 2XX: 정상적인 호출, 4XX: 페이지 없음, 5XX: 서버 오류
res.writeHead(200, {'Content-Type':'application/json'})
res.end(JSON.stringify(skills))
}
});
server.listen(8080);
7. express.js


import express from 'express';
// 객체 생성
const app = express();
app.get('/', (req, res, next) => {
res.send('<h2>익스프레스 서버로 만든 첫번째 페이지</h2>');
});
app.get('/hello', (req, res, next) => {
res.setHeader('Content-Type', 'application/json');
res.status(200).json({ userid: 'apple', name: '김사과', age: 20 });
});
// 미들웨어 수정
// next: 다음 미들웨어를 호출
app.use((req, res, next) => {
res.setHeader('node-skill', 'node.js는 너무 재밌어!');
next();
});
app.use((req, res) => {
res.send('<h2>페이지를 찾을 수 없습니다</h2>');
});
// 서버 실행
app.listen(8080);
8.