1. timeout.js
/*
//동기식
function func1(){
for(let i = 0; i<1000000; i++)
return 10;
}
function func2(){
return func1() + 10;
}
function func3(){
return func2() + 10;
}
console.log('프로그램이 시작됩니다');
const result = func3();
console.log(result);
*/
/*
// 비동기식
function timeout(){
console.log('1번문장 실행!')
setTimeout(() => {
console.log('2번문장 실행!')
}, 3000);
console.log('3번문장 실행!')
}
timeout();
*/
/*
문제
주어진 초가 지나면 callback 함수를 호출하는 함수를 작성해보자.
(단, 주어진 초가 0보다 작으면 에러를 발생. callback 함수가 없으면 에러를 발생함);
* 작성할 함수
function run(callback, seconds){
}
* 에러를 발생하는 문장
throw new Error(메세지);
*/
function run(callback, seconds){
if(!callback){
throw new Error('callback 함수가 없습니다');
}
if(!seconds || seconds < 0){
throw new Error('초는 항상 0보다 커야합니다!');
}
setTimeout(callback, seconds);
}
//run(() => {
// console.log('타이머 완료!');
//}, 3000);
try{
run(() => {
console.log('타이머 완료!');
}, -3000);
}catch(error){
console.log(error);
console.log('에러발생 후 정상적인 종료!');
}
2. promise.js 3초뒤 실행
function run(seconds){
return new Promise((resolve, reject) => {
if(!seconds || seconds <0){
reject(new Error('초는 항상 0보다 커야함'));
}
setTimeout(resolve, seconds);
});
}
run(3000)
.then(() => console.log('타이머 종료'))
.catch(console.error)
.finally(() => console.log('프로그램 종료!'))3. promise-egg 정상 호출
에러 처리
function fetchEgg(chicken){
return Promise.resolve(`${chicken} => 🥚`);
}
function fryEgg(egg) {
return Promise.resolve(`${egg} => 🍳`);
}
function getChicken() {
return Promise.resolve(`🐓 => 🍗`);
}
getChicken()
.catch(() => '🐔')
.then(fetchEgg)
.then(fryEgg)
.then(console.log);4. promise-all
function getBanana(){
return new Promise((resolve) => {
setTimeout(() => {
resolve('🍌');
}, 1000);
});
}
function getApple(){
return new Promise((resolve) => {
setTimeout(() => {
resolve('🍎');
}, 3000);
});
}
function getOrange(){
return Promise.reject(new Error('오랜지 없음'));
}
getBanana()
.then((banana) => getApple().then((apple) => [banana, apple]))
.then(console.log);
// Promise.all: 병렬적으로 한번에 Promise들을 실행
Promise.all([getBanana(), getApple()])
.then((fruits) => console.log('all', fruits));
// Promise.race: 주어진 Promise중에 제일 빨리 수행된 것이 실행
Promise.race([getBanana(), getApple()])
.then((fruit) => console.log('race', fruit));
// Promise.all은 하나의 프로미스라도 실패하면 전체를 에러로 처리함
Promise.all([getBanana(), getApple(), getOrange()])
.then((fruits) => console.log('all', fruits))
.catch(console.log);
// Promise.allSettled: 여러 프로미스를 병렬적으로 처리하되, 하나의 프로미스가 실패해도 무조건 이행
Promise.allSettled([getBanana(), getApple(), getOrange()])
.then((fruits) => console.log('all', fruits));5. async.js
function getBanana(){
return new Promise((resolve) => {
setTimeout(() => {
resolve('🍌');
}, 1000);
});
}
function getApple(){
return new Promise((resolve) => {
setTimeout(() => {
resolve('🍎');
}, 3000);
});
}
function getOrange(){
return Promise.reject(new Error('오랜지 없음'));
}
//getBanana()
// .then((banana) => getApple().then((apple) => [banana, apple]))
// .then(console.log);
async function fetchFruits() {
const banana = await getBanana();
const apple = await getApple();
return [banana,apple];
}
fetchFruits().then((fruits) => console.log(fruits));6. async-egg
function fetchEgg(chicken){
return Promise.resolve(`${chicken} => 🥚`);
}
function fryEgg(egg) {
return Promise.resolve(`${egg} => 🍳`);
}
function getChicken() {
//return Promise.resolve(`🐓 => 🍗`);
return Promise.reject(new Error('치킨을 만들 수 없음'));
}
async function makeFriedEgg(){
let chicken;
try {
chicken = await getChicken();
} catch {
chicken = '🐔';
}
const egg = await fetchEgg(chicken);
return fryEgg(egg);
}
makeFriedEgg().then(console.log);7. json.js
const Rucy = {
name: 'fntl',
age: 14,
eat() {
console.log('먹습니다');
}
};
console.log(Rucy);
// 직렬화할 때 함수를 제외시키는 replacer 함수를 정의합니다.
const replacer = (key, value) => {
if (typeof value === 'function') {
return undefined; // 함수는 직렬화하지 않음
}
return value;
};
const json = JSON.stringify(Rucy, replacer); // replacer 함수를 전달합니다.
console.log(json);
const obj = JSON.parse(json);
console.log(obj);8. fetch.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>fetch 테스트</title>
</head>
<body>
<h2>fetch 테스트</h2>
<script>
fetch('http://date.jsontet.com')
.then((response) => {
return response.json();
})
.then((data) => console.log(data.data));
</script>
</body>
</html>9. console.js
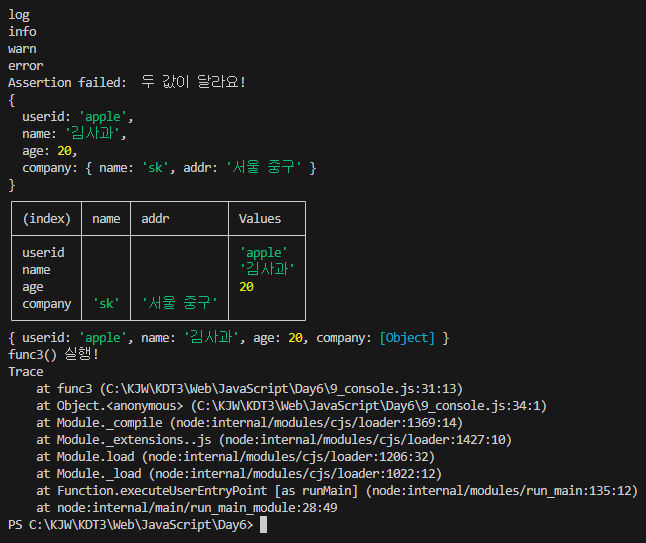
console.log('로딩중 ...')
console.clear();
//개발시 콘솔 사용법
console.log('log'); // 개발
console.info('info') // 정보
console.warn('warn'); // 경고
console.error('error') // 에러
// assert(조건을 만족하지 않으면 에러 메세지를 출력)
console.assert(2 ===2, ' 두 값이 달라요!') // 값이 출력되지 않음
console.assert(2 ===3, ' 두 값이 달라요!') // 값이 출력됨
// 객체 출력
const user = {userid: 'apple', name:'김사과', age:20, company:{name:'sk', addr:'서울 중구'}};
console.log(user);
console.table(user);
console.dir(user, {showHidden:true, depth:0});
// trace 사용
function func1(){
func2();
}
function func2(){
func3();
}
function func3(){
console.log('func3() 실행!')
console.trace();
}
func3();10. this.js
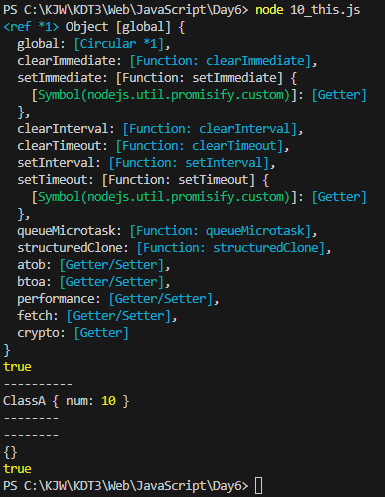
function hello() {
console.log(this); // global
console.log(this == global);
}
hello();
class ClassA{
constructor(num){
this.num = num;
}
classAMethod(){
console.log('----------');
console.log(this);
console.log('--------')
}
}
const classA = new ClassA(10)
classA.classAMethod();
console.log('--------')
console.log(this);
console.log(this == module.exports);11. module1.js
const counter = require('./counter1');
counter.increaes();
counter.increaes();
counter.increaes();
console.log(counter.getCount());let count = 0;
function increaes(){
count++;
}
function getCount(){
return count;
}
module.exports.getCount = getCount;
module.exports.increaes = increaes;12. module2.js
//import { increaes,getCount, increase } from "./counter2.js";
//increase();
//increase();
//increase();
//console.log(getCount());
import * as counter from './counter2.js';
counter.increase();
counter.increase();
counter.increase();
console.log(counter.getCount());let count = 0;
export function increase(){
count++;
}
export function getCount(){
return count;
}13. path.js
const path = require('path');
console.log(__dirname); // 현재 디렉토리
console.log(__filename); // 현재 파일
console.log(path.sep);
console.log(path.delimiter);
console.log(path.basename(__filename)); // 파일 이름만 추출
console.log(path.basename(__filename, 'js')); // 확장자 제외
console.log(path.dirname(__filename)); // 디렉토리만 추출
console.log(path.extname(__filename)); // 파일의 확장자만 추출
const parsed = path.parse(__filename);
console.log(parsed);
console.log(parsed.dir);
console.log(parsed.base);
const str = path.format(parsed);
console.log(str);
console.log('isAbsolute: ', path.isAbsolute(__dirname));
console.log('isAbsolute: ', path.isAbsolute('../Day6/'));14. file.js
const { error } = require('console');
const fs = require('fs');
/*
// 동기식: 에러처리를 꼭 해야함!
try{
fs.renameSync('./test.txt', './new_test.txt')
}catch(e){
console.error(e);
}
*/
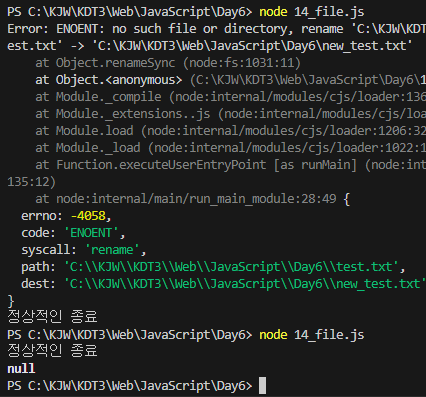
// 비동기식: 별도의 에러처리가 필요하지 않음
fs.rename('./new_test.txt', './test.txt', (error => {
console.error(error);
}));
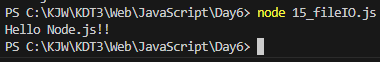
console.log('정상적인 종료')15. fileIO.js 파일 생성 됨
const fs = require('fs').promises;
// 파일 읽기
fs.readFile('./new_test.txt', 'utf-8')
.then((data) => console.log(data))
.catch(console.error);
// 파일 출력
fs.writeFile('./write.txt', 'Hello Node.js!')
.catch(console.error);
// 파일 추가 출력
fs.appendFile('./write.txt', '\r\nc추가로 글을 입력합니다!')
.catch(console.error);
// 복사
fs.copyFile('./new_test.txt', './test.txt')
.catch(console.error);
// 복사
fs.mkdir('sub')
.catch(console.error);
// 복사
fs.readdir('./')
.then(console.log)
.catch(console.error);