
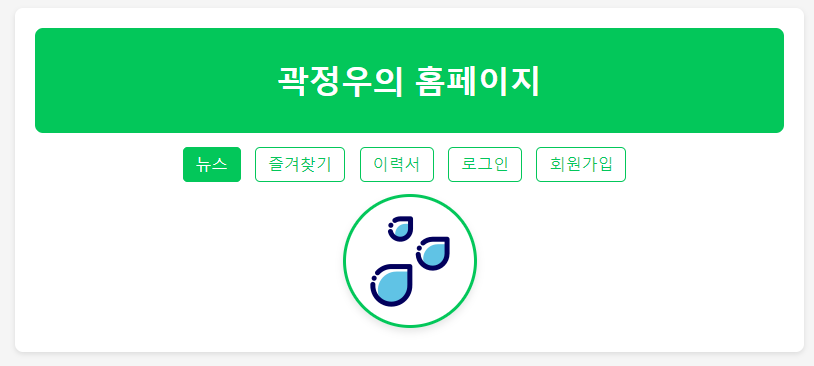
1. 메인 페이지(index)
사용자가 다른 페이지로 이동할 수 있는 링크를 제공하는 내비게이션이 있습니다. 각 내비게이션 항목에 마우스 커서를 올리면 색깔이 초록색으로 변경됩니다.

위 페이지에 구성된 CSS 스타일입니다.
<style>
body {
font-family: Arial, sans-serif;
background-color: #f5f5f5;
margin: 0;
padding: 0;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
.container {
width: 80%;
max-width: 960px;
padding: 20px;
background-color: #ffffff;
border-radius: 8px;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.1);
}
header {
text-align: center;
margin-bottom: 20px;
background-color: #03c75a;
padding: 10px 0;
border-radius: 8px;
}
nav ul {
list-style-type: none;
text-align: center;
margin-bottom: 20px;
padding: 0;
}
nav ul li {
display: inline;
margin-right: 10px;
}
nav ul li a {
text-decoration: none;
color: #03c75a;
padding: 8px 12px;
border: 1px solid #03c75a;
border-radius: 5px;
transition: all 0.3s ease;
}
nav ul li a:hover {
background-color: #03c75a;
color: #fff;
transform: scale(1.05);
}
main {
text-align: center;
margin-top: 20px;
}
main img {
max-width: 100%;
height: auto;
border-radius: 90px;
border: 3px solid #03c75a;
}
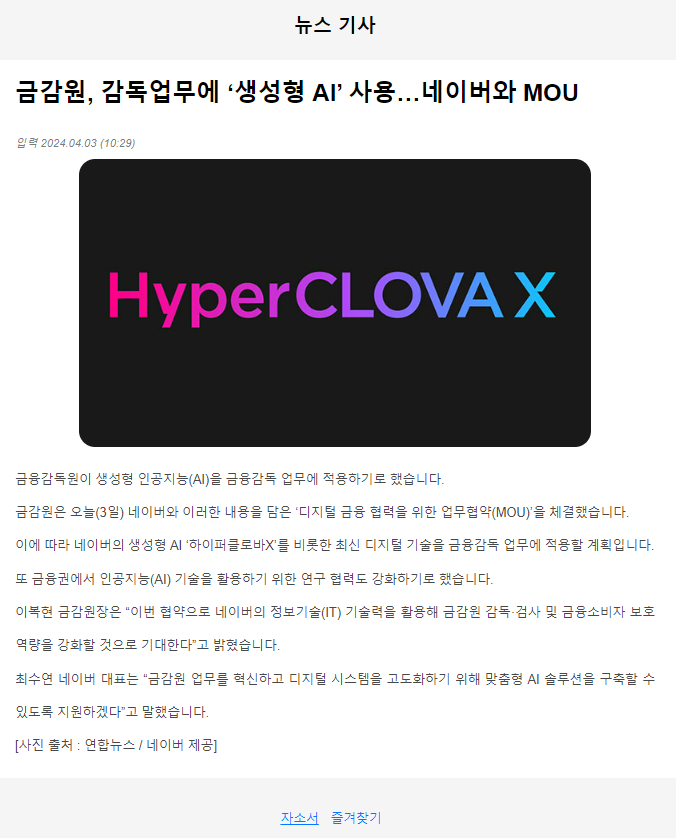
</style>2. 뉴스 페이지
아래에 자소서 즐겨찾기 기능에서 마우스가 글자 위에 올라가면 언더라인이 생기는 기능이 있습니다

<style>
body {
font-family: Arial, sans-serif;
line-height: 2.6;
margin: 0;
padding: 0;
}
h1 {
font-size: 30px;
line-height: 42px;
font-weight: 700;
}
em {
font-size: 14px;
font-weight: 500;
color: #7c7c7c;
}
img {
max-width: 80%;
height: auto;
display: block;
margin: 0 auto;
border-radius: 20px;
}
p {
text-align: justify;
margin: 20px 0;
margin-bottom: 20px;
color: #484848
}
a {
color: #007bff;
text-decoration: none;
}
a:hover {
text-decoration: underline;
}
ul {
list-style: none;
padding: 0;
margin: 20px 0;
text-align: center;
}
ul li {
display: inline;
margin-right: 10px;
}
header {
background-color: #f5f5f5;
padding: 10px 20px;
text-align: center;
}
header h2 {
font-size: 24px;
font-weight: bold;
margin: 0;
}
main {
max-width: 800px;
margin: 0 auto;
}
nav {
background-color: #f5f5f5;
padding: 10px 20px;
text-align: center;
}
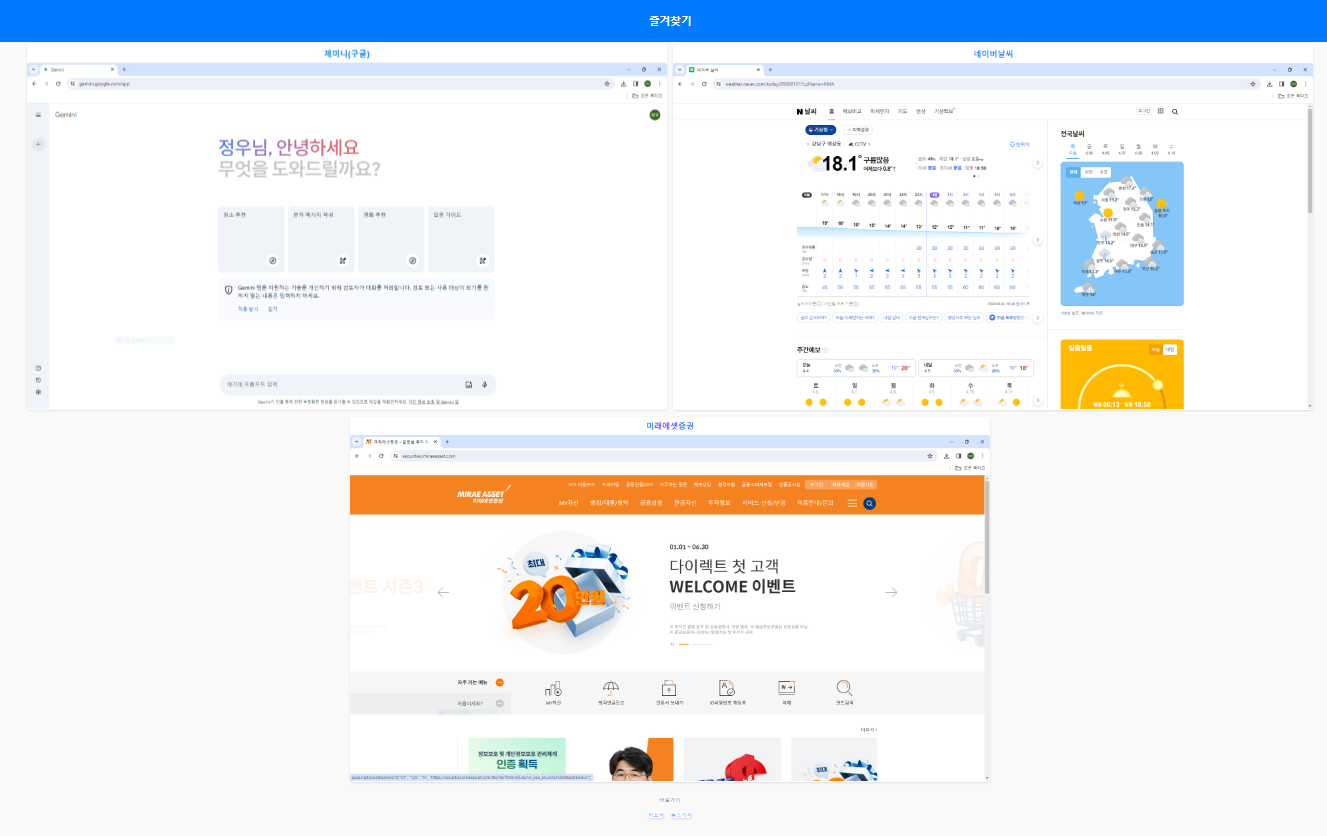
</style>3. 즐겨찾기 페이지

위 페이지에 구성된 CSS 스타일입니다.
<style>
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
background-color: #f9f9f9;
color: #333;
}
header {
background-color: #007bff;
color: #fff;
padding: 20px;
text-align: center;
}
ul {
list-style-type: none;
padding: 0;
margin: 0;
display: flex;
flex-wrap: wrap;
justify-content: center;
}
li {
margin: 10px;
text-align: center;
background-color: #fff;
border-radius: 8px;
box-shadow: 0 4px 6px rgba(0, 0, 0, 0.1);
transition: transform 0.3s ease;
}
li:hover {
transform: translateY(-5px);
}
a {
text-decoration: none;
color: #007bff;
transition: color 0.3s ease;
}
a:hover {
color: #0056b3;
}
h2 {
margin: 10px 0;
color: #007bff;
}
img {
max-width: 100%;
height: auto;
border-top-left-radius: 8px;
border-top-right-radius: 8px;
}
p {
text-align: center;
margin-top: 30px;
color: #555;
}
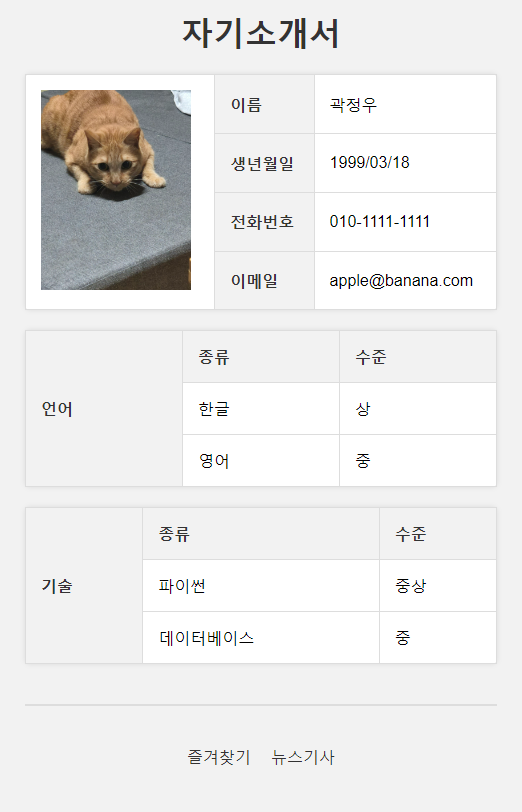
</style>4. 자기 소개서 페이지

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>자소서</title>
<style>
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
background-color: #f2f2f2;
}
h1 {
text-align: center;
color: #333;
font-size: 2em;
margin-bottom: 20px;
}
table {
margin: 20px auto;
border-collapse: collapse;
width: 80%;
background-color: #fff;
border-radius: 5px;
box-shadow: 0 0 5px rgba(0, 0, 0, 0.1);
}
th, td {
padding: 15px;
text-align: left;
border: 1px solid #ddd;
}
th {
background-color: #f2f2f2;
color: #333;
font-weight: bold;
}
img {
max-width: 100%;
max-height: 100px;
border-radius: 0%;
}
hr {
margin: 40px auto;
width: 80%;
border: none;
border-top: 2px solid #ddd;
}
p {
text-align: center;
}
ul {
list-style-type: none;
padding: 0;
margin: 0;
display: flex;
flex-wrap: wrap;
justify-content: center;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #333;
text-decoration: none;
}
a:hover {
color: #666;
}
</style>
</head>
<body>
<h1>자기소개서</h1>
<table>
<tr>
<td rowspan="4" >
<img src="images/cat.jpg" alt="사진" style="max-width: 308px; max-height: 200px;">
</td>
<th>이름</th>
<td>곽정우</td>
</tr>
<tr>
<th>생년월일</th>
<td>1999/03/18</td>
</tr>
<tr>
<th>전화번호</th>
<td>010-1111-1111</td>
</tr>
<tr>
<th>이메일</th>
<td>apple@banana.com</td>
</tr>
</table>
<table>
<tr>
<th rowspan="3">언어</th>
<th>종류</th>
<th>수준</th>
</tr>
<tr>
<td>한글</td>
<td>상</td>
</tr>
<tr>
<td>영어</td>
<td>중</td>
</tr>
</table>
<table>
<tr>
<th rowspan="3">기술</th>
<th>종류</th>
<th>수준</th>
</tr>
<tr>
<td>파이썬</td>
<td>중상</td>
</tr>
<tr>
<td>데이터베이스</td>
<td>중</td>
</tr>
</table>
<hr>
<ul>
<li><a href="favorite.html">즐겨찾기</a></li>
<li><a href="news.html">뉴스기사</a></li>
</ul>
</body>
</html>
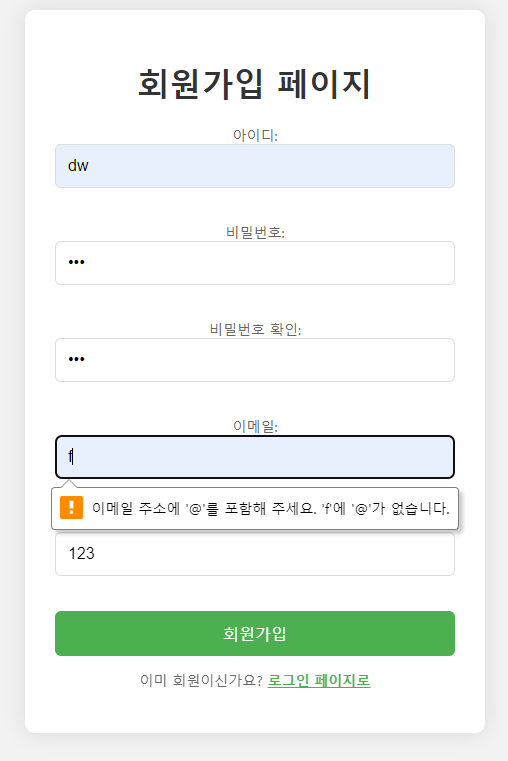
5. 회원가입 페이지
이 페이지는 회원가입 페이지이며 비밀번호 항목에서는 보안을 위해 마스킹(점 표시)로 출력됩니다
이메일 칸에서는 이메일 형식을 적용하지 않으면 아래와 같이 에러가 뜹니다
회원가입 버튼 위에 마우스를 이동 시키면 색상이 변경됩니다(아래 사진은 마우스 이동 전 색상)
'로그인 페이지로' 에 마우스를 이동 시키면 언더라인이 생기며 버튼을 누르면 로그인 페이지로 이동합니다

<style>
body {
background-color: #f2f2f2;
margin: 0;
padding: 0;
}
.container {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
.form-container {
background-color: #fff;
border-radius: 10px;
padding: 30px;
box-shadow: 0 0 20px rgba(0, 0, 0, 0.1);
max-width: 400px;
width: 90%;
}
h1 {
text-align: center;
color: #333;
}
form {
margin-top: 20px;
}
input[type="text"],
input[type="password"],
input[type="email"],
input[type="tel"],
input[type="radio"] {
width: 100%;
padding: 12px;
margin-bottom: 20px;
border: 1px solid #ddd;
border-radius: 6px;
box-sizing: border-box;
font-size: 16px;
}
button[type="submit"],
button[type="button"] {
width: 100%;
padding: 12px;
border: none;
border-radius: 6px;
background-color: #4caf50;
color: #fff;
font-size: 16px;
cursor: pointer;
transition: background-color 0.3s;
}
button[type="submit"]:hover,
button[type="button"]:hover {
background-color: #45a049;
}
p {
text-align: center;
margin-top: 15px;
font-size: 14px;
color: #666;
}
a {
color: #4caf50;
text-decoration: none;
font-weight: bold;
}
a:hover {
text-decoration: underline;
}
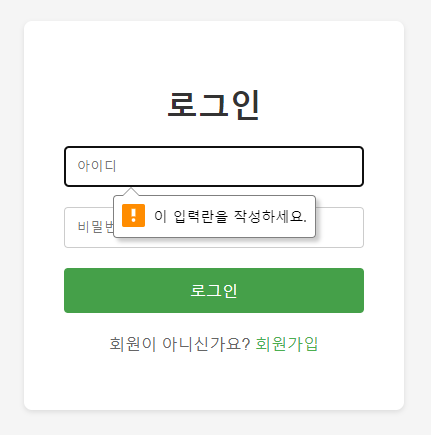
</style>6. 로그인 페이지
이 페이지는 로그인 페이지입니다
간 박스 안에서 글자가 나오도록 설정했습니다
입력을 하지 않고 로그인을 누르면 아래와 같은 오류가 발생합니다
로그인 버튼 위에 마우스를 이동 시키면 색상이 변경됩니다(아래 사진은 마우스 이동 후 색상)
'회원가입' 에 마우스를 이동 시키면 언더라인이 생기며 버튼을 누르면 회원가입 페이지로 이동합니다

<style>
body {
font-family: Arial, sans-serif;
background-color: #f5f5f5;
margin: 0;
padding: 0;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
.login-box {
width: 300px;
padding: 40px;
background-color: #fff;
border-radius: 8px;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.1);
}
h1 {
text-align: center;
margin-bottom: 20px;
color: #333;
}
.input-field {
width: 100%;
padding: 12px;
border: 1px solid #ccc;
border-radius: 4px;
margin-bottom: 20px;
box-sizing: border-box;
}
.login-btn {
width: 100%;
padding: 12px;
background-color: #4caf50;
color: #fff;
border: none;
border-radius: 4px;
cursor: pointer;
font-size: 16px;
transition: background-color 0.3s;
}
.login-btn:hover {
background-color: #45a049;
}
.register-link {
text-align: center;
margin-top: 20px;
color: #666;
}
a {
color: #4caf50;
text-decoration: none;
}
a:hover {
text-decoration: underline;
}
</style>'웹 개발' 카테고리의 다른 글
| 16. 웹 개발을 위한 기본 CSS 태그 모음 & 요약 정리6 (0) | 2024.04.12 |
|---|---|
| 15. CSS 스타일링 기술(우선순위&Custom&Graphic) (0) | 2024.04.12 |
| 14. 웹 개발을 위한 기본 CSS 태그 모음 & 요약 정리 5 (0) | 2024.04.12 |
| 13. 웹 개발을 위한 기본 CSS 태그 모음 & 요약 정리 4 (1) | 2024.04.12 |
| 12. CSS레이아웃과 스타일링 (1) | 2024.04.12 |



