
1. css배경1

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css배경1</title>
<style>
body { background-color: deepskyblue;}
div { background-color: white; width: 60%;
padding: 20px; border: 3px solid red;}
</style>
</head>
<body>
<h2>css 배경1</h2>
<div>
<h2>배경 적용하기</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Laudantium quo tenetur accusamus commodi optio, ipsa corrupti illo cumque dolor fugiat delectus quis vero, inventore quasi aperiam dolorem deleniti, ab quisquam!</p>
</div>
</body>
</html>
2. css배경2

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css배경2</title>
<style>
body {
background-image: url(./smile.png);
background-repeat: repeat-x;
background-repeat: no-repeat;
}
</style>
</head>
<body>
<h2>css 배경2</h2>
</body>
</html>
3. css배경3

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css배경3</title>
<style>
body {
background-image: url(./smile.png);
background-repeat: no-repeat;
background-position: right bottom;
background-attachment: fixed;
}
div{
width: 60%;
height: 300px;
border: 3px dotted deeppink;
padding: 10px;
margin-bottom: 20px;
background-image: url(./smile.png);
background-repeat: no-repeat;
}
.bg1 {background-position: center bottom; }
.bg2 {background-position: center; }
.bg3 {background-position: 20% 100px; }
</style>
</head>
<body>
<h2>css 배경3</h2>
<div class="bg1">
<h2>background-position 1</h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Aliquam recusandae fugit ea asperiores nihil, eum non rem earum. Magni tenetur velit id possimus fuga beatae nostrum doloribus dolor similique magnam.</p>
</div>
<div class="bg2">
<h2>background-position 2</h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Aliquam recusandae fugit ea asperiores nihil, eum non rem earum. Magni tenetur velit id possimus fuga beatae nostrum doloribus dolor similique magnam.</p>
</div>
<div class="bg3">
<h2>background-position 3</h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Aliquam recusandae fugit ea asperiores nihil, eum non rem earum. Magni tenetur velit id possimus fuga beatae nostrum doloribus dolor similique magnam.</p>
</div>
</body>
</html>
4. css배경4

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css배경4</title>
<style>
div {
background-image: url(./smile.png);
background-repeat: no-repeat;
width: 150px;
height: 150px;
border: 2px solid red;
margin-bottom: 20px;
}
.background1 {background-size: 50px 100px;}
.background2 {background-size: 500px 500px; background-position: center;}
.background3 {background-size: contain;}
.background4 {
width: 100px;
height: 60px;
background-size: cover;
background-position: bottom center;
}
</style>
</head>
<body>
<h2>css 배경4</h2>
<div class="background1"></div>
<div class="background2"></div>
<div class="background3"></div>
<div class="background4"></div>
</body>
</html>
5. css배경5

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css배경5</title>
<style>
html {
background: url(./ai.jpg) no-repeat fixed center/cover;
}
</style>
</head>
<body>
<h2>css 배경5</h2>
</body>
</html>
6. 패딩

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>패딩</title>
<style>
div {
width: 200px;
height: auto;
background-color: deeppink;
margin: 20px;
color: white;
}
#padding1 {padding: 10px 30px 20px 40px;}
#padding2 {padding: 30px 20px 40px;}
#padding3 {padding: 30px 20px;}
</style>
</head>
<body>
<h2>패딩</h2>
<div id="padding1">Lorem ipsum dolor sit amet consectetur adipisicing elit. Incidunt nisi illo magni est optio quaerat porro? Ducimus, nihil, ut minima animi nam nesciunt ab beatae, tempora distinctio cum illum corrupti.</div>
<div id="padding2">Lorem ipsum dolor sit amet consectetur adipisicing elit. Incidunt nisi illo magni est optio quaerat porro? Ducimus, nihil, ut minima animi nam nesciunt ab beatae, tempora distinctio cum illum corrupti.</div>
<div id="padding3">Lorem ipsum dolor sit amet consectetur adipisicing elit. Incidunt nisi illo magni est optio quaerat porro? Ducimus, nihil, ut minima animi nam nesciunt ab beatae, tempora distinctio cum illum corrupti.</div>
</body>
</html>
7. 테두리

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>테두리</title>
<style>
div {
width: 200px;
height: 100px;
margin: 15px;
border-width: 5px;
color: black;
border-style: solid;
}
#border1 { border-style: solid;}
#border2 { border-style: dotted;}
#border3 { border-style: dashed;}
#border4 { border-style: double;}
#border5 {
border-color: gold;
border-top-style: dotted;
border-right-style: solid;
border-bottom-style: dashed;
border-left-style: double
}
#border6 { border: 3px dotted red;}
</style>
</head>
<body>
<h2>테두리</h2>
<div id="border1"></div>
<div id="border2"></div>
<div id="border3"></div>
<div id="border4"></div>
<div id="border5"></div>
<div id="border6"></div>
</body>
</html>
8. 마진

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>마진</title>
<style>
* { padding: 0; margin: 0; }
div{
width: 200px;
height: 100px;
background-color: deeppink;
}
#margin1 { margin: 30px 50px 30px 50px; }
#margin2 { margin: 30px 50px; }
#margin3 { margin: 50px; }
#margin4 { margin: 30px 5px 10px; }
#margin5 { margin: 30px auto; }
</style>
</head>
<body>
<h2>마진</h2>
<div id="margin1"></div>
<div id="margin2"></div>
<div id="margin3"></div>
<div id="margin4"></div>
<div id="margin5"></div>
</body>
</html>
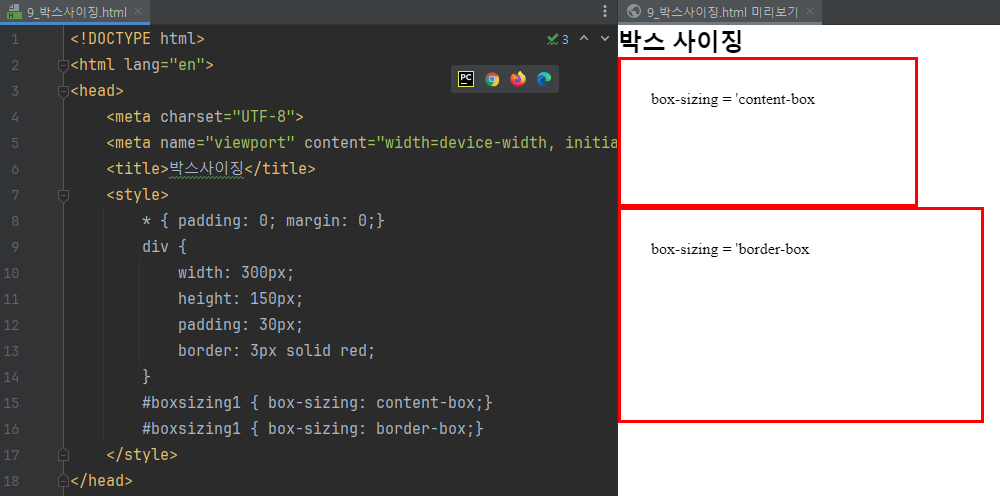
9. 박스 사이징

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>박스사이징</title>
<style>
* { padding: 0; margin: 0;}
div {
width: 300px;
height: 150px;
padding: 30px;
border: 3px solid red;
}
#boxsizing1 { box-sizing: content-box;}
#boxsizing1 { box-sizing: border-box;}
</style>
</head>
<body>
<h2>박스 사이징</h2>
<div id="boxsizing1">box-sizing = 'content-box</div>
<div id="boxsizing2">box-sizing = 'border-box</div>
</body>
</html>
10. 디스플레이

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>디스플레이</title>
<style>
div {
background-color: deepskyblue;
border: 3px solid red;
margin-bottom: 30px;
}
p#none { display: none;}
p#hidden { visibility: hidden;}
</style>
</head>
<body>
<h2>디스플레이</h2>
<div>
<p>display 속성값을 none으로 설정</p>
<p id="none">display 속성값을 none으로 설정</p>
</div>
<div>
<p>visibility 속성값을 hiden으로 설정</p>
<p id="hidden">visibility 속성값을 hidden으로 설정</p>
</div>
</body>
</html>
11. form( 주어진 코드에서 자유롭게 꾸미기)


style이 없는 코드에서 아래 css 코드를 적용하여 오른쪽 화면처럼 출력하게 만들었습니다
버튼의 색상은 3가지로 설정했으며, 각 조건에 따라서 색상이 바뀝니다
<style>
body {
background-color: #f0f0f0;
margin: auto;
padding: auto;
}
h2,p {
text-align: center;
font-size: 30px;
line-height: 42px;
font-weight: 700;
}
form {
max-width: 400px;
margin: auto;
background-color: white;
padding: 20px;
border-radius: 30px;
}
.input, select, textarea {
width: 100%;
padding: 10px;
margin-bottom: 10px;
border: 1px solid #ccc;
border-radius: 20px;
box-sizing: border-box;
}
.btn {
font-size: 18px;
font-weight: bold;
width: 30%;
padding: 15px;
margin-bottom: 10px;
border: none;
background-color: #dab309;
border-radius: 20px;
cursor: pointer;
}
.btn:hover {
background-color: #45a049;
}
.btn:active {
background-color: #e7fa41;
}
</style>
12. 상대 위치 지정방식

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>상대위치지정방식</title>
<style>
div { width: 200px; padding: 20px;}
.relative1 { background-color: deeppink;}
.relative2 {
background-color: deepskyblue;
position: relative;
left: 200px;
top: 100px;
}
.relative3 {
background-color: gold;
position: relative;
right: 100px;
bottom: 50px;
}
</style>
</head>
<body>
<h2>상대 위치 지정방식</h2>
<div class="relative1">상대 위치 지정방식1</div>
<div class="relative2">상대 위치 지정방식2</div>
<div class="relative3">상대 위치 지정방식3</div>
</body>
</html>
13. 고정 위치 지정방식
아래 페이지에서 알 수 있듯이 스크롤을 하면 노란색 박스가 같이 움직이는 것을 볼 수 있다


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>고정위치지정방식</title>
<style>
#fx {
position: fixed;
width: 100px;
height: 200px;
background-color: gold;
right: 10px;
bottom: 10px;
}
</style>
</head>
<body>
<h2>고정 위치 지정방식</h2>
<div id="fx"></div>
<div id="content">
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Nostrum assumenda id labore minus natus mollitia totam tempora, error earum excepturi inventore, distinctio, deleniti aspernatur! Molestiae ullam amet expedita alias possimus.</p>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Nostrum assumenda id labore minus natus mollitia totam tempora, error earum excepturi inventore, distinctio, deleniti aspernatur! Molestiae ullam amet expedita alias possimus.</p>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Nostrum assumenda id labore minus natus mollitia totam tempora, error earum excepturi inventore, distinctio, deleniti aspernatur! Molestiae ullam amet expedita alias possimus.</p>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Nostrum assumenda id labore minus natus mollitia totam tempora, error earum excepturi inventore, distinctio, deleniti aspernatur! Molestiae ullam amet expedita alias possimus.</p>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Nostrum assumenda id labore minus natus mollitia totam tempora, error earum excepturi inventore, distinctio, deleniti aspernatur! Molestiae ullam amet expedita alias possimus.</p>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Nostrum assumenda id labore minus natus mollitia totam tempora, error earum excepturi inventore, distinctio, deleniti aspernatur! Molestiae ullam amet expedita alias possimus.</p>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Nostrum assumenda id labore minus natus mollitia totam tempora, error earum excepturi inventore, distinctio, deleniti aspernatur! Molestiae ullam amet expedita alias possimus.</p>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Nostrum assumenda id labore minus natus mollitia totam tempora, error earum excepturi inventore, distinctio, deleniti aspernatur! Molestiae ullam amet expedita alias possimus.</p>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Nostrum assumenda id labore minus natus mollitia totam tempora, error earum excepturi inventore, distinctio, deleniti aspernatur! Molestiae ullam amet expedita alias possimus.</p>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Nostrum assumenda id labore minus natus mollitia totam tempora, error earum excepturi inventore, distinctio, deleniti aspernatur! Molestiae ullam amet expedita alias possimus.</p>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Nostrum assumenda id labore minus natus mollitia totam tempora, error earum excepturi inventore, distinctio, deleniti aspernatur! Molestiae ullam amet expedita alias possimus.</p>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Nostrum assumenda id labore minus natus mollitia totam tempora, error earum excepturi inventore, distinctio, deleniti aspernatur! Molestiae ullam amet expedita alias possimus.</p>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Nostrum assumenda id labore minus natus mollitia totam tempora, error earum excepturi inventore, distinctio, deleniti aspernatur! Molestiae ullam amet expedita alias possimus.</p>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Nostrum assumenda id labore minus natus mollitia totam tempora, error earum excepturi inventore, distinctio, deleniti aspernatur! Molestiae ullam amet expedita alias possimus.</p>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Nostrum assumenda id labore minus natus mollitia totam tempora, error earum excepturi inventore, distinctio, deleniti aspernatur! Molestiae ullam amet expedita alias possimus.</p>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Nostrum assumenda id labore minus natus mollitia totam tempora, error earum excepturi inventore, distinctio, deleniti aspernatur! Molestiae ullam amet expedita alias possimus.</p>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Nostrum assumenda id labore minus natus mollitia totam tempora, error earum excepturi inventore, distinctio, deleniti aspernatur! Molestiae ullam amet expedita alias possimus.</p>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Nostrum assumenda id labore minus natus mollitia totam tempora, error earum excepturi inventore, distinctio, deleniti aspernatur! Molestiae ullam amet expedita alias possimus.</p>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Nostrum assumenda id labore minus natus mollitia totam tempora, error earum excepturi inventore, distinctio, deleniti aspernatur! Molestiae ullam amet expedita alias possimus.</p>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Nostrum assumenda id labore minus natus mollitia totam tempora, error earum excepturi inventore, distinctio, deleniti aspernatur! Molestiae ullam amet expedita alias possimus.</p>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Nostrum assumenda id labore minus natus mollitia totam tempora, error earum excepturi inventore, distinctio, deleniti aspernatur! Molestiae ullam amet expedita alias possimus.</p>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Nostrum assumenda id labore minus natus mollitia totam tempora, error earum excepturi inventore, distinctio, deleniti aspernatur! Molestiae ullam amet expedita alias possimus.</p>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Nostrum assumenda id labore minus natus mollitia totam tempora, error earum excepturi inventore, distinctio, deleniti aspernatur! Molestiae ullam amet expedita alias possimus.</p>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Nostrum assumenda id labore minus natus mollitia totam tempora, error earum excepturi inventore, distinctio, deleniti aspernatur! Molestiae ullam amet expedita alias possimus.</p>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Nostrum assumenda id labore minus natus mollitia totam tempora, error earum excepturi inventore, distinctio, deleniti aspernatur! Molestiae ullam amet expedita alias possimus.</p>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Nostrum assumenda id labore minus natus mollitia totam tempora, error earum excepturi inventore, distinctio, deleniti aspernatur! Molestiae ullam amet expedita alias possimus.</p>
</div>
</body>
</html>
14. 스티커 지정방식

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>스티키 지정방식</title>
<style>
html, body { margin: 0; padding: 0;}
.header {height: 80px; background-color: gold;}
.container {
display: flex;
flex-flow: row nowrap;
}
.content {
width: 80%;
height: 800px;
background-color: deepskyblue;
}
.sidebar {
position: sticky;
top: 30px;
width: 20%;
background-color: deeppink;
height: 400px;
}
.footer {
background-color: yellowgreen;
height: 100px;
}
</style>
</head>
<body>
<h2>스티키 지정방식</h2>
<header class="header">헤더</header>
<main class="container">
<section class="content">메인 컨텐트</section>
<aside class="sidebar">Sticky 적용하기</aside>
</main>
<footer class="footer">푸터</footer>
</body>
</html>
15. 절대 위치 지정방식

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>절대위치지정방식</title>
<style>
#wrap {
width: 500px ;
height: 500px;
border: 3px solid red;
position: relative;
}
.box{
position: absolute; /* 5개가 겹침*/
width: 50px;
height: 50px;
background-color: deepskyblue;
}
#ab1{
top:0 ; right:0;
}
#ab2{
bottom:0 ; left:0;
}
#ab3{
bottom:0 ; right:0;
}
#ab4{
top:100px ; right:150px;
}
</style>
</head>
<body>
<h2>절대 위치 지정방식</h2>
<div id="wrap">
<div class="box" id="ab1"></div>
<div class="box" id="ab2"></div>
<div class="box" id="ab3"></div>
<div class="box" id="ab4"></div>
<div class="box" id="ab5"></div>
</div>
</body>
</html>
'웹 개발' 카테고리의 다른 글
| 13. 웹 개발을 위한 기본 CSS 태그 모음 & 요약 정리 4 (1) | 2024.04.12 |
|---|---|
| 12. CSS레이아웃과 스타일링 (1) | 2024.04.12 |
| 10. CSS 배경과 박스 모델 (0) | 2024.04.09 |
| 과제- 뉴스기사 페이지 CSS 사용하여 꾸미기 (0) | 2024.04.09 |
| 9. 웹 개발을 위한 기본 CSS 태그 모음 & 요약 정리 2 (2) | 2024.04.08 |



