
1. 뉴스기사

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<a><b>경제</b></a>
<title>뉴스기사</title>
</head>
<body>
<h2>뉴스기사</h2>
<h1 >금감원, 감독업무에 ‘생성형 AI’ 사용…네이버와 MOU</h1>
<em >입력 2024.04.03 (10:29)</em>
<br>
<img src="images/news.jpg" alt="뉴스">
<p>
금융감독원이 생성형 인공지능(AI)을 금융감독 업무에 적용하기로 했습니다.
<br>
<br>
금감원은 오늘(3일) 네이버와 이러한 내용을 담은 ‘디지털 금융 협력을 위한 업무협약(MOU)’을 체결했습니다.
<br>
<br>
이에 따라 네이버의 생성형 AI ‘하이퍼클로바X’를 비롯한 최신 디지털 기술을 금융감독 업무에 적용할 계획입니다.
<br>
<br>
또 금융권에서 인공지능(AI) 기술을 활용하기 위한 연구 협력도 강화하기로 했습니다.
<br>
<br>
이복현 금감원장은 “이번 협약으로 네이버의 정보기술(IT) 기술력을 활용해 금감원 감독·검사 및 금융소비자 보호 역량을 강화할 것으로 기대한다”고 밝혔습니다.
<br>
<br>
최수연 네이버 대표는 “금감원 업무를 혁신하고 디지털 시스템을 고도화하기 위해 맞춤형 AI 솔루션을 구축할 수 있도록 지원하겠다”고 말했습니다.
<br>
<br>
[사진 출처 : 연합뉴스 / 네이버 제공]
</p>
<li><a href="resume.html">자소서</a></li><li><a href="favorite.html">즐겨찾기</a></li>
</body>
</html>
2. 즐겨찾기

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>즐겨찾기</title>
</head>
<body>
<h1>즐겨찾기</h1>
<ul>
<li>
<a href="https://gemini.google.com/app" target="=_blank"><h2> 제미니(구글)</h2>
<img src="images/gemini.png" alt="제미니(구글)" width="960" height="540"></td>
</a>
</li>
<br>
<hr>
<br>
<li>
<a href="https://weather.naver.com/today/09680101?cpName=KMA" target="=_blank"><h2> 네이버날씨</h2>
<img src="images/weather.PNG" alt="네이버날씨" width="960" height="540"></td>
</a>
</li>
<br>
<hr>
<br>
<li>
<a href="https://securities.miraeasset.com/" target="=_blank"><h2>미래에셋증권</h2>
<img src="images/stock.png" alt="미래에셋증권" width="960" height="540"></td>
</a>
</li>
<br>
<hr>
<br>
<p>바로가기</p>
<li><a href="resume.html">자소서</a></li><li><a href="news.html">뉴스기사</a></li>
</ul>
</body>
</html>
3. 이력서

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>자소서</title>
</head>
<body>
<center><h1>자기소개서</h1></center>
<table align="center" border="1">
<tr>
<td rowspan="4" align="center" width="120" height="150" >
<img src="images/cat.jpg" alt="사진" width="120" height="150"></td>
<td rowspan="1" align="center" >이름</td>
<td width="400" align="center">곽정우</td>
</tr>
<tr>
<td rowspan="1" align="center" >생년월일</td>
<td width="400" align="center">1999/03/18</td>
</tr>
<tr>
<td rowspan="1" align="center" >전화번호</td>
<td width="400" align="center">010-1111-1111</td>
</tr>
<tr>
<td rowspan="1" align="center" >이메일</td>
<td width="400" align="center">apple@banana.com</td>
</tr>
</table>
<table border="1" align="center" width="610" height="150">
<tr>
<td rowspan="4" align="center" >언어</td>
<td align="center" width="125" height="25">종류</td>.
<td align="center" width="390" >수준</td>
</tr>
<tr>
<td rowspan="1" align="center" >한글</td>
<td width="400" align="center">상</td>
</tr>
<tr>
<td rowspan="1" align="center" >영어</td>
<td width="400" align="center">010-1111-1111</td>
</tr>
</table>
<table border="1" align="center" width="610" height="150">
<tr>
<td rowspan="4" align="center" >기술</td>
<td align="center" width="125" height="25">종류</td>.
<td align="center" width="390" >수준</td>
</tr>
<tr>
<td rowspan="1" align="center" >파이썬</td>
<td width="400" align="center">중상</td>
</tr>
<tr>
<td rowspan="1" align="center" >데이터베이스</td>
<td width="400" align="center">중</td>
</tr>
</table>
<hr>
<p>바로가기</p>
<li><a href="favorite.html">즐겨찾기</a></li><li><a href="news.html">뉴스기사</a></li>
</body>
</html>

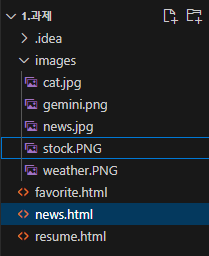
위의 사진은 제 과제 폴더 안에 구성된 요소 입니다. 이미지들은 이미지 폴더안에 있고 html 파일들은 그 밖에 존재합니다.
각 페이지들 아래에는 다른 페이지들을 쉽게 접근할 수 있도록 하이퍼링크들이 있습니다
'웹 개발' 카테고리의 다른 글
| 6. 웹 개발을 위한 기본 HTML 태그 모음 & 요약 정리 3 (0) | 2024.04.05 |
|---|---|
| 5. HTML 요소 이해: 인라인, 블록, 시맨틱 태그 (0) | 2024.04.05 |
| 4. 웹 개발을 위한 기본 HTML 태그 모음 & 요약 정리2 (0) | 2024.04.04 |
| 3. HTML과 FTP 사용법 정리(닷홈 호스팅을 활용한 실습 가이드) (0) | 2024.04.04 |
| 2. 웹 개발을 위한 기본 HTML 태그 모음 & 요약 정리 (0) | 2024.04.03 |



